I’m currently moving hosting providers from Hostgator to AWS, so sorry if the site has gone down over the last week! I think everything is up except https which I should get fixed in the next week.
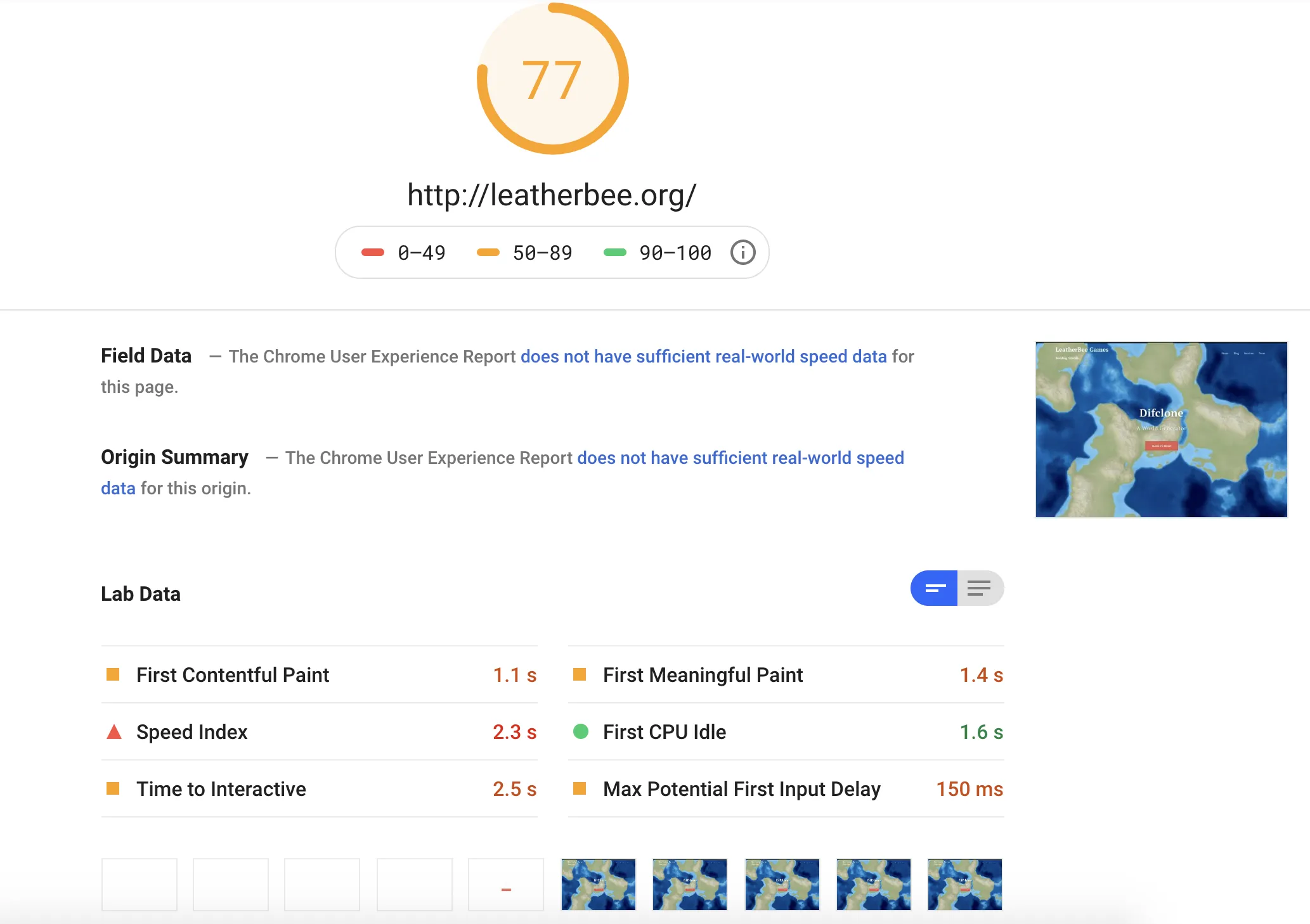
In the spirit of this blog, I might as well comment on the moving process. I moved from the Hostgator Baby Plan ($10/mo) to AWS Lightsail $5/mo plan. I moved because of the price, but I also assumed AWS would be faster. Surprisingly, I have not been able to make my AWS website as fast as my Hostgator website. I’ve been measuring with Google’s PageSpeed Insights tool, which is very nifty. It breaks down different metrics of page speed and gives very detailed advice on how to make your website faster.

In the end, my Hostgator website scored 20 points higher (higher is better) on mobile and 10 points higher on desktop compared to my AWS website. A heavier version of the website, with larger pictures and a couple of embedded YouTube videos, gave Hostgator an even greater lead.
Let’s engage in some baseless speculation: I think the speed discrepancy is caused by Hostgator’s laissez-faire approach to shared hosting. Hostgator throws a bunch of users onto a server. If all the websites have low traffic (as I suspect occurred in my case), then the websites are very speedy. If you’re unlucky and one of your website server-mates has high traffic, then your website will probably be rather slow.
AWS, on the other, guarantees a certain amount of resources (CPU and RAM). This guarantees you never get throttled due to traffic on someone else’s website. On the flip side, you can’t exceed your resource allocation just because there’s extra computing power lying around.
Regardless of the speed difference, I still prefer AWS and would recommend Lightsail to anyone considering shared hosting, as long as you have the desire to learn how to set up a server. Lightsail is cheaper, you get full access to the server, and it comes with all the benefits of being on AWS. I feel like an AWS affiliate, but I’m not getting paid. Let’s see … I’ve heard good things about Digital Ocean. Yeah check them out, too.
As a side side note, I’ve also started using WebP images because my giant PNGs apparently make my website load at a snail’s pace. Unfortunately, Safari users will have to crack open another browser because WebP’s aren’t supported yet on Safari.
That’s all! As for real post topics, I’m currently adding content to my project so that I can actually show my ECS system in use. I’m looking forward to when it’s ready to post!